İyi günlerde kullanın, başarılar sitenizde.

Öncelikte breadcrumb özelliğinin ne amaçla kullanıldığını kısaca açıklamak gerekirse bu özellik sayesinde Google botları sitenizde içeriğin ait olduğu kategoriyi ve içeriğe erişmek için izlenecek yolu arama sonuçlarında sunmaktadır. Aşağıda ki resimde örnek bir arama sonucunu sizlere göstermek istedik. Sizde temanızda bu özelliği kullanmak istiyorsanız aşağıda ki düzenlemeleri dikkatli bir şekilde yapmalısınız. Lütfen işlemlere başlamadan önce dosyalarınızı yedekleyin.
İlk olarak temanızın functions.php dosyasını Notepad++ açarak
function the_breadcrumb() {
echo '<ul id="crumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'Home';
echo "</a></li>";
if (is_category() || is_single()) {
echo '<li>';
the_category(' </li><li> ');
if (is_single()) {
echo "</li><li>";
the_title();
echo '</li>';
}
} elseif (is_page()) {
echo '<li>';
echo the_title();
echo '</li>';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>Arşiv "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li>Arşiv "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li>Arşiv "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>Yazar "; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Blog Arşivi"; echo'</li>';}
elseif (is_search()) {echo"<li>Arama Sonuçları"; echo'</li>';}
echo '</ul>';
}
Daha sonra functions.php dosyamızı utf-8 bomsuz olarak kaydederek tekrar yüklüyoruz. Şimdi de bu özelliği temamızda nerede gözükmesini istiyorsak php kod ile fonksiyonumuzu çağırıyoruz.
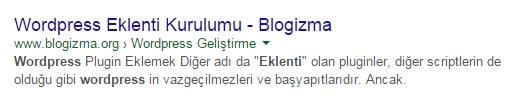
<?php the_breadcrumb(); ?>Bu özelliği tekil yazı sayfasına en üstte kullanıyoruz blogizma.org adresinde siz dilediğiniz yerde görüntüleyebilirsiniz. Örnek görünüm ve örnek arama sonucu aşağıdadır.
Arama sonuçları örnek

Sayfa görünümü

İyi günlerde kullanın, başarılar sitenizde.
hocam yeni site açtım dsimisafirhanesi.com her ay bir gün yazıları yazıp yayınlıyorum. ama her defasında bu zamanlama kaçırıldı hatası diyor…
Merhabalar! Çok önemli bir sorum var sizlere. Benim, dizi videolarını çekecek bir bota ihtiyacım var. Botlar çalıştı, fakat dizi çektiği…
inanilmaz harikaydi
Düzenleme yapmak istediğiniz site adresini iletirseniz tema ücretsiz bir tema ise çözümü daha doğru şekilde anlatabilirim. Anlatmak istediğiniz anladım ancak…